图形渲染管线(Graphics-Pipeline )
我们知道,展示在屏幕上的图像都是由一个个单独的不同颜色的像素组合在一起形成的;那么,该如何确定像素以何种组合方式,以及何种颜色进行展示呢?这就需要图形渲染管线。
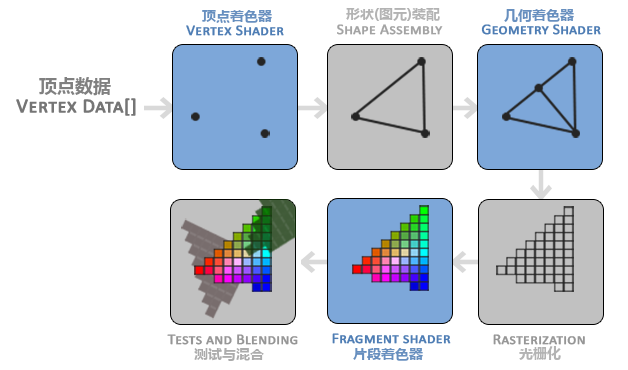
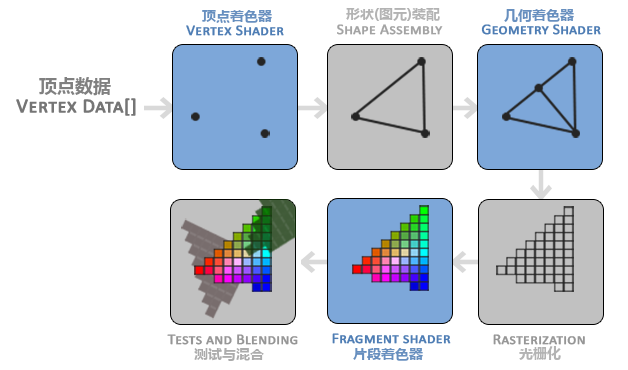
图形渲染管线:就是接受一组 3D 坐标,经过一系列的转换最终变成屏幕上展示的图像的处理过程。根据其不同的处理,可以细分为几个阶段:

- 顶点着色器(Vertex Shader):把输入的
3D 坐标转为另一空间的 3D 坐标,这里是产生图形变换(如:移动、放大。。。)的地方。
- 图元装配(Shape Assembly):将
顶点着色器 输出的一系列顶点作为输入并装配成指定图元的形状。
- 几何着色器(Geometry Shader):把
图元装配 的一系列顶点的作为输入,可以通过产生新顶点构造出新的(或是其它的)图元来生成其他形状。
- 光栅化(Rasterization):把图元映射为最终屏幕上相应的像素,生成供片
段着色器 使用的片段。
- 片段着色器(Fragment Shader):计算一个像素的最终颜色,这也是所有OpenGL高级效果(比如光照、阴影、光的颜色。。。)产生的地方。
- 测试与混合(Tests and Blending):检测片段的对应的深度和模板值,用它们来判断这个像素是其它物体的前面还是后面,决定是否应该丢弃;这个阶段也会检查
alpha 值并对物体进行混合;因此,即使在片段着色器中计算出来了一个像素输出的颜色,在渲染多个三角形的时候最后的像素颜色也可能完全不同。
在这些处理流程中,我们大多数的工作都是在 顶点着色器 和 片段着色器 中。
NDC
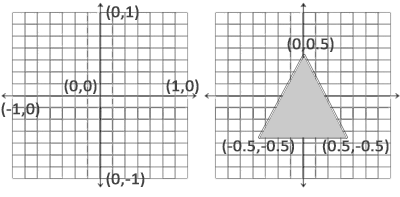
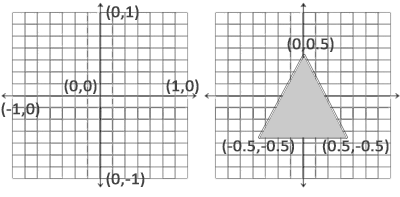
在了解顶点处理之前,需要先了解 标准化设备坐标(Normalized Device Coordinates, NDC)。
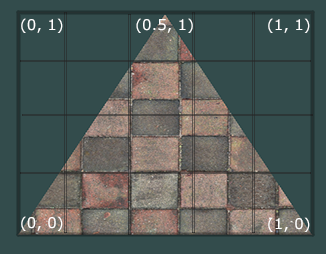
标准化设备坐标(Normalized Device Coordinates, NDC):标准化设备坐标是一个 x、y 和 z 值在 -1.0 到 1.0 的一小段空间;任何落在范围外的坐标都会被丢弃/裁剪,不会显示在你的屏幕上。如图:

顶点处理
有了顶点数据,接下来就是要告诉 OpenGL 该如何处理这些顶点数据: