本文记录的是在 Mac 环境下搭建“Hexo+Github”博客流程
第一步:Github 环境搭建
首先申请 Github 账号
登陆已经申请的 Github 账号
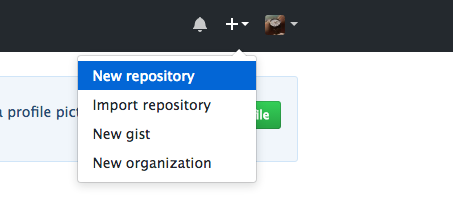
点击右上角的“+”图标,创建一个新仓库 。

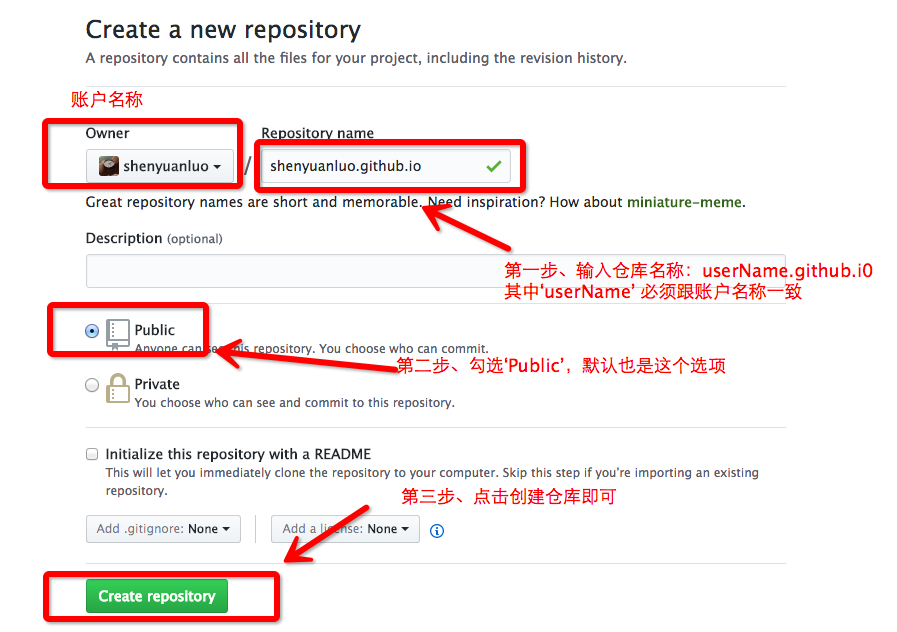
在** Repository name **输入
userName.github.io,其中userName是 Github 上的账户名称,仓库名称格式必须这样填写,否则无法部署博客;随后点击Create repository按钮提交即可。
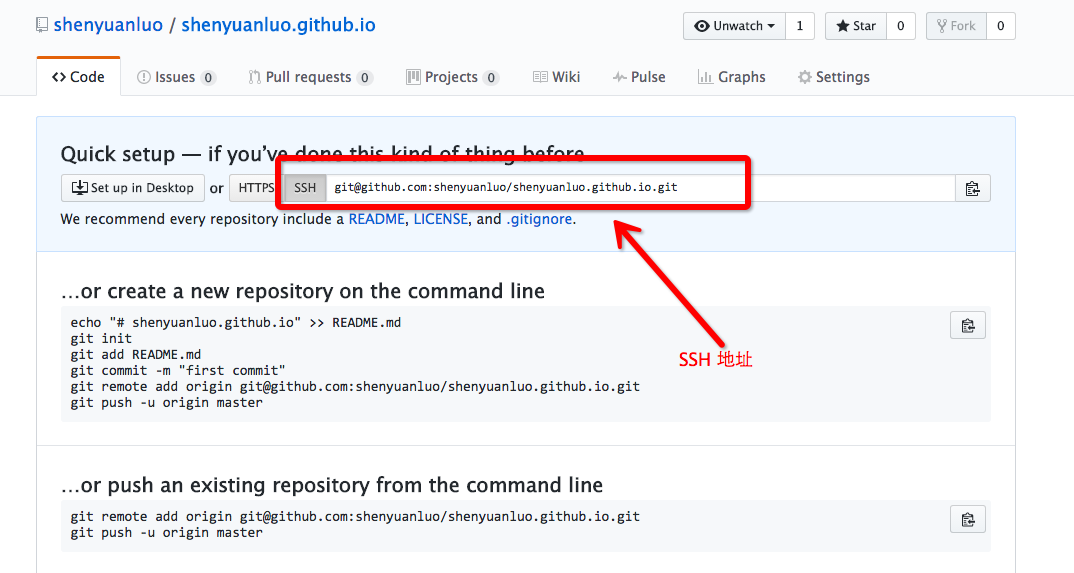
仓库创建成功后,会有一个有一个 SSH 地址,形如
git@github.com:userName/userName.github.io.git。
第二步、添加 SSH 公钥
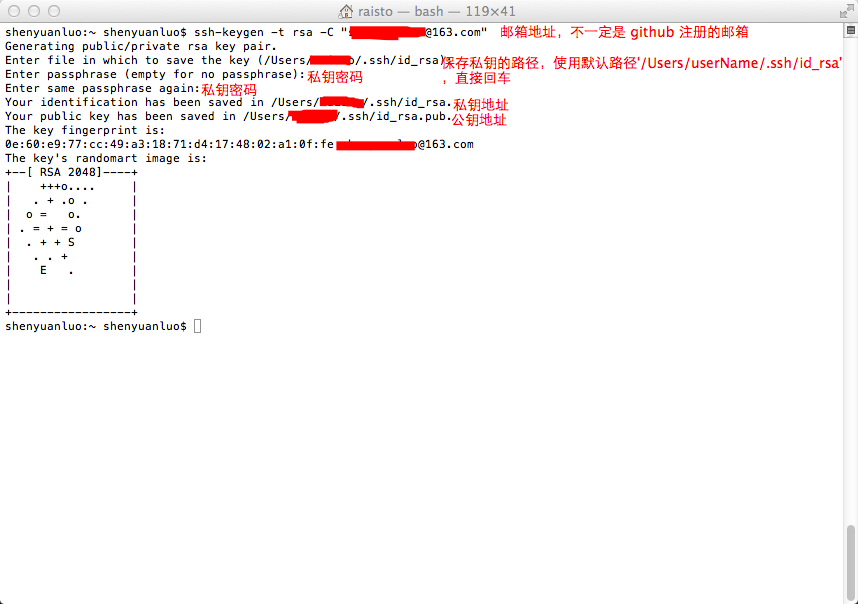
使用
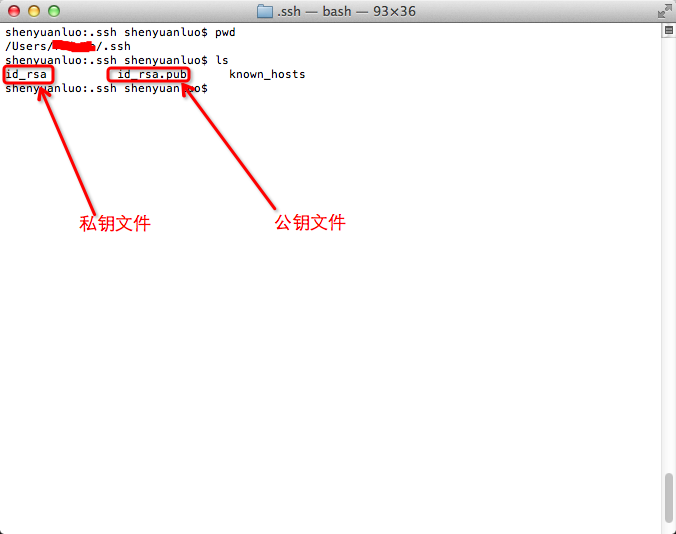
ssh-keygen命令生成key pair,生成成功后,会在~.ssh目录下生成密钥文件:私钥id_rsa和公钥id_rsa.pub1
$ ssh-keygen -t rsa -C "email"
其中
-t rsa表示使用密钥的加密类型,还可以为dsa;-C设置注释文字,比如你的邮箱“YourEmail”,不一定要是github注册邮箱

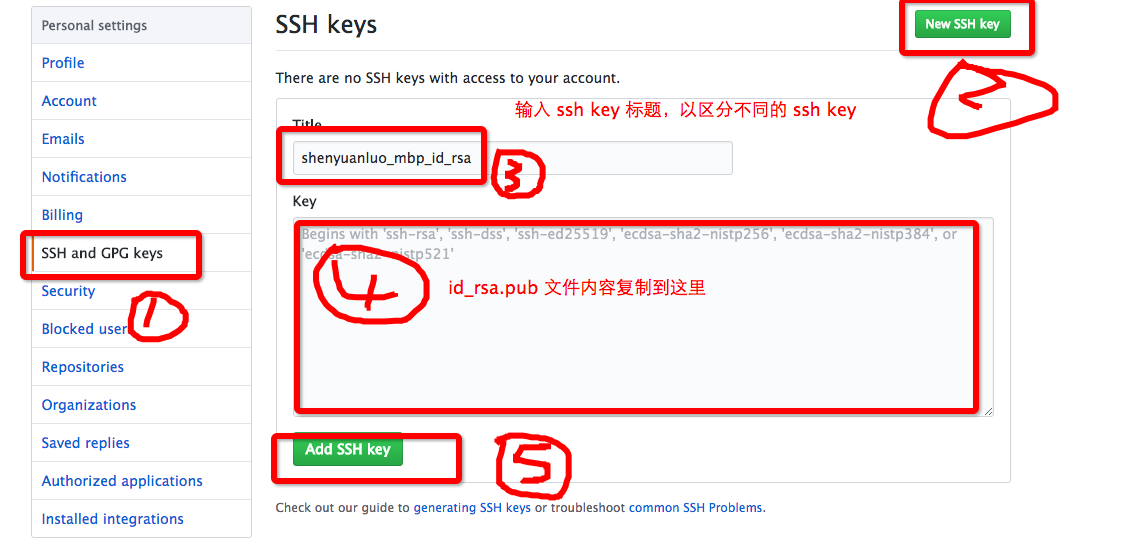
为 github 用户添加 SSH 公钥

至此,Github 环境已搭建完成
第三步:本地环境配置
安装 HomeBrew
1
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
HomeBrew 是一个非常有用的软件包管理系统,类似于
Linux下的apt-get安装 Git
1
$ sudo brew install git
安装 Node.js
前往 Node.je官网下载 Node.js
pkg安装包,双击安装即可安装 hexo
1
$ npm install -g hexo-cli
-g或–global表示全局安装模块,如果没有这个参数,会安装在当前目录的node_modules子目录下。
第四步、配置 hexo
初始化
Hexo1
$ hexo init userName.github.io
其中
userName.github.io为本地文件夹的名字(可以随便起)。安装成功如图:

安装依赖包
1
2$ cd userName.github.io
$ npm install其中
npm install表示安装当前目录package.json文件中配置的dependencies模块。至此,最基本的本地 hexo 博客已经搭建好了,可以本地查看:
- 生成静态网页
1
$ hexo generate
- 启动服务
1
$ hexo server
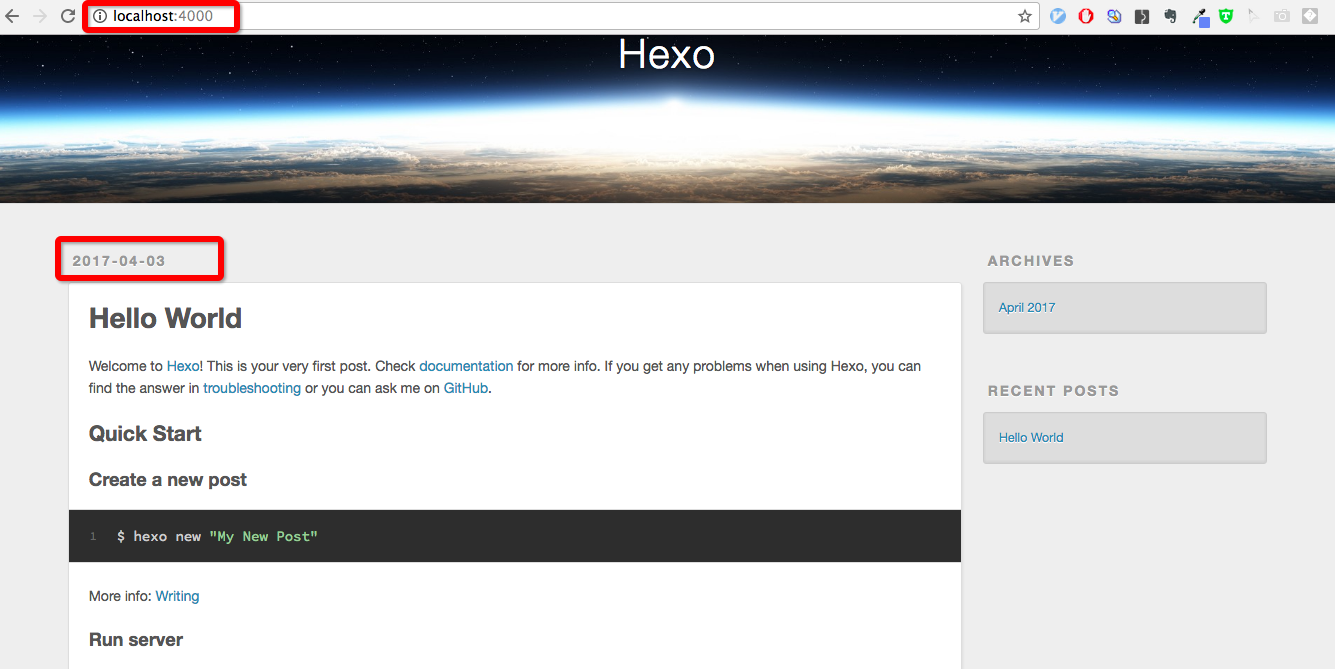
- 然后到浏览器输入 http://localhost:4000/看看初步效果:

- 生成静态网页