在 iOS 的界面中,通常都是使用
UIView来进行绘制UI,但其底下最终还是通过CALayer来进行绘制。
UIView 和 CALayer 区别与联系
- 所属的框架不同:
UIView是UIKit的(只能iOS使用),CALayer是QuartzCore的(ios和MacOS通用); UIView是CALayer的事件代理(即,UIView可以响应触摸事件,CALayer则无法响应触摸事件);- 各自都有对应的图层树结构;
- 每个
UIView实例对象都对应有一个CALayer实例对象; UIView可以看做是CALayer的管理者;
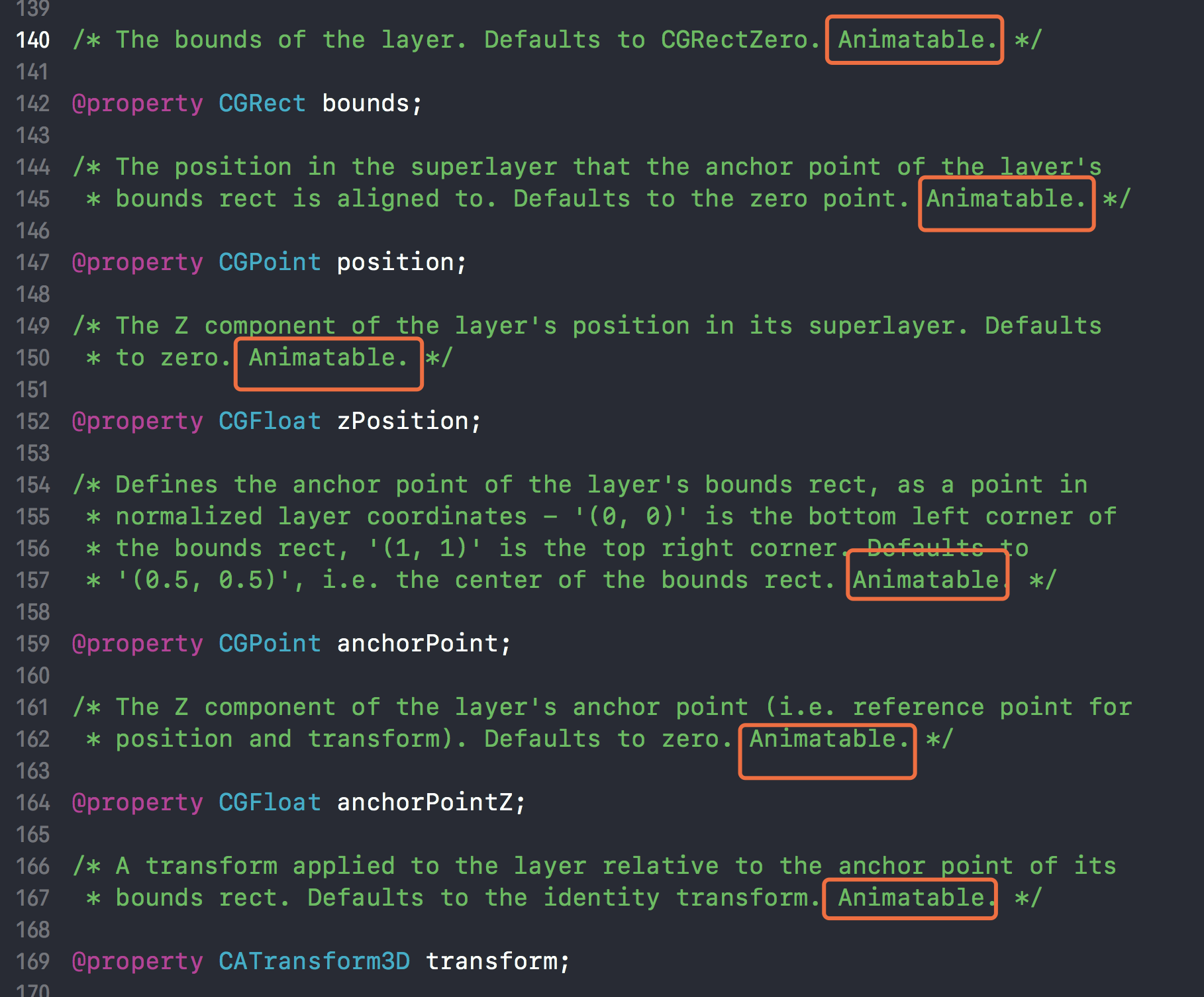
CALayer 的基本属性
| 类型 | 名称 | 用途 |
|---|---|---|
CGRect |
bounds |
大小 |
CGPoint |
position |
描点在父 layer 的位置(父 layer 的坐标系) |
CGPoint |
anchorPoint |
锚点位置(当前 layer 的坐标系),取值范围:0~1 |
CATransform3D |
transform |
变换,是一个矩阵(可以理解为结构体) |
id |
contents |
内容(可以设置为图片,但是需要桥接) |
CGFloat |
borderWidth |
边宽 |
CGColorRef |
borderColor |
边的颜色 |
CGColorRef |
backgroundColor |
背景颜色 |
float |
opacity |
透明度 |
CGColorRef |
shadowColor |
阴影颜色 |
float |
shadowOpacity |
阴影透明度,设置范围 0~1 |
CGSize |
shadowOffset |
阴影的偏移 |
CGFloat |
shadowRadius |
阴影的模糊度 |
CGFloat |
cornerRadius |
圆角 |
BOOL |
masksToBounds |
超过部分进行是否裁剪 |
position 和 anchorPoint
position表示 描点在父layer的位置(基于父layer的坐标系),默认情况下position相当于 UIView 的center;anchorPoint表示position在当前layer的位置(基于当前layer的坐标系),取值范围:0~1;
更详细的解说可以参见这里。
隐式动画
当对非
Root Layer的部分属性(如:bound、position。。。)进行修改时,默认会自动产生一些动画效果。
关闭隐式动画:可以通过动画事务(CATransaction)关闭默认的隐式动画效果,步骤如下:
开启动画事物;
关闭动画效果或者修改动画事件;
设置动画完成后的动作(可以不设置);
修改属性;
提交;
1
2
3
4
5
6
7
8// 开启
[CATransaction begin];
// 关闭动画
[CATransaction setDisableActions:YES];
// 修改属性
subView.layer.position = CGPointMake(10, 10);
// 提交
[CATransaction commit];
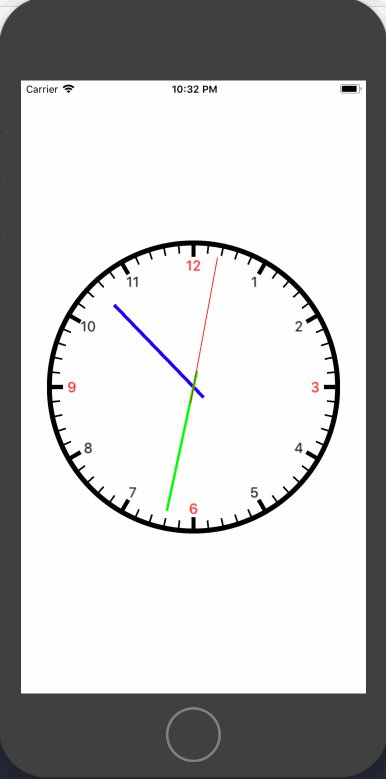
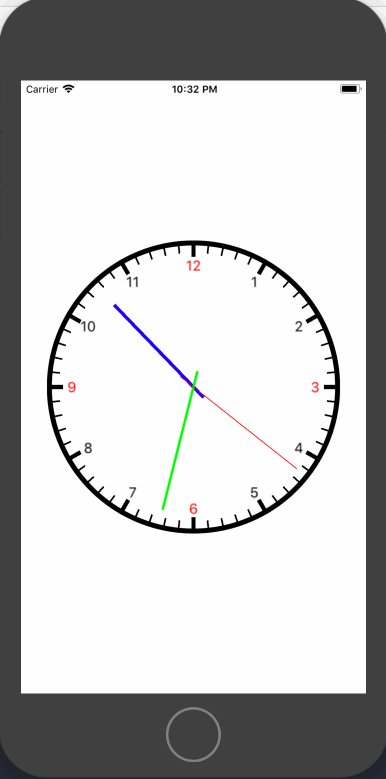
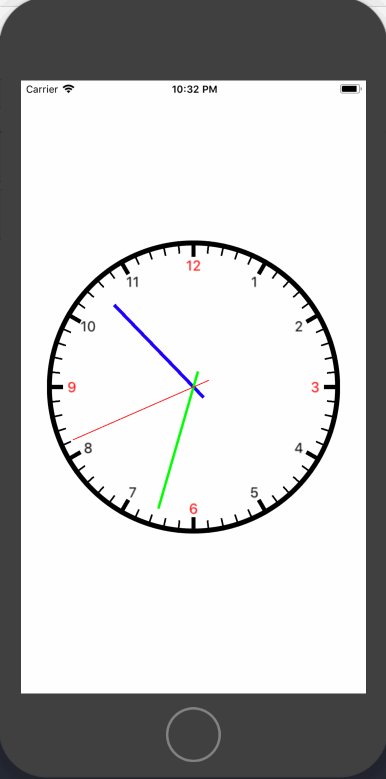
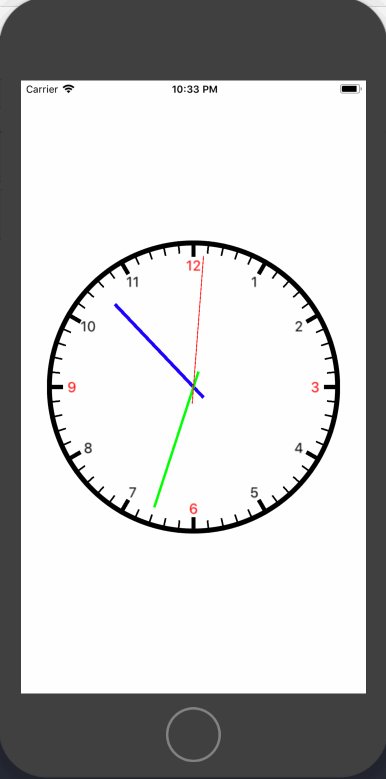
实践
设定 layer 的 bounds、position、anchorPoint 之后,通过 CATransform3DRotate 可以做出一些特别的动画效果,例如: