上一篇博文已经介绍了在 Mac 平台下搭建 Github+Hexo 博客的流程。本文来介绍一些常用的对 Hexo+Next 博客的基础设置。
- 注意配置文件选择:
站点配置文件:是安装的 hexo 博客目录,如~/userName.github.io目录下的_config.yml文件。
主题配置文件:是选定的主题,如themes/next目录下的_config.yml文件。- 配置文件
yml的注释是#- 如果没有特殊说明,本文提到的
bash命令均是在站点根目录下执行,如:~/userName.github.io/
头像设置
编辑主题配置文件
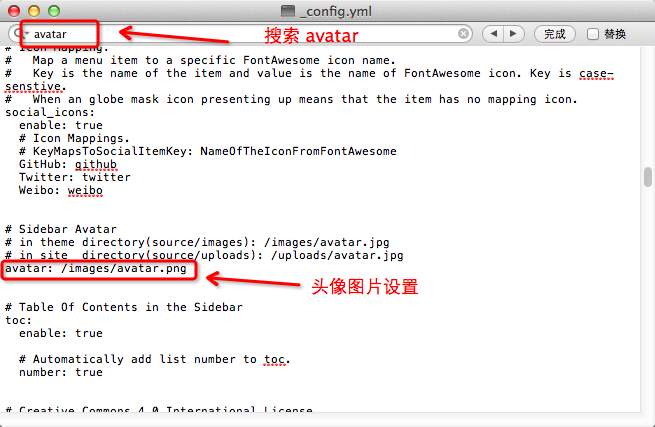
_config.yml, 搜索字段avatar,设置头像图片文件连接
a. 完整互联网地址:https://yoursite.com/avatar.png
b. 站内地址: 将头像图片放置在~/userName.github.io/source/images/目录下,设置为:avatar: /images/avatar.png(如images目录不存在,则需新建)

设定站点创立时间
编辑站点配置文件
_config.yml,新增字段since1
$ since: 2017
Next主题的Scheme设置
编辑主题配置文件
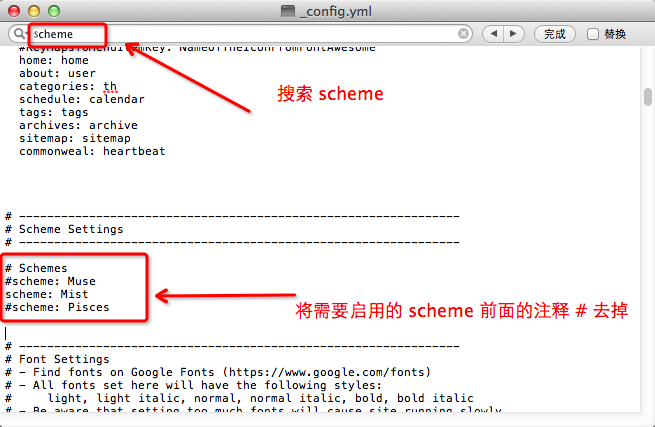
_config.yml, 搜索字段scheme,将需用启用的 scheme 前面注释 # 去除即可。(有三种:Muse、Mist、Pisces系统默认使用Muse)
Next 主题侧边栏设置
编辑主题配置文件
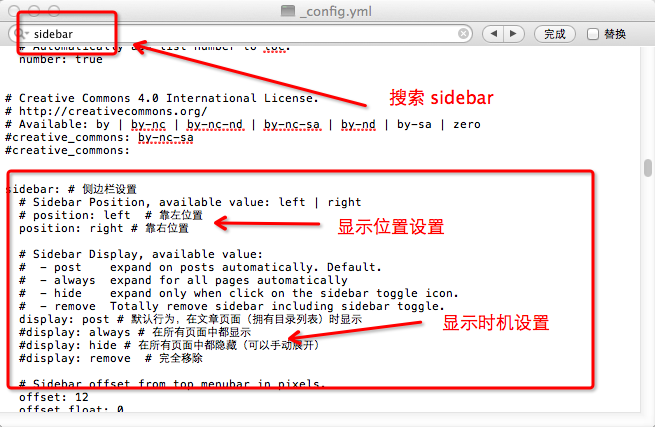
_config.yml,搜索字段sidebar,如图:
a. 设置侧栏的位置,修改
sidebar.position的值,支持的选项有:left : 靠左放置
right : 靠右放置
注意:此配置只适用于
Scheme是Pisces,在Mist和Muse下无效。
b. 设置侧栏显示的时机,修改 sidebar.display 的值,支持的选项有:
- post : 默认行为,在文章页面(拥有目录列表)时显示
- always : 在所有页面中都显示
- hide : 在所有页面中都隐藏(可以手动展开)
- remove : 完全移除
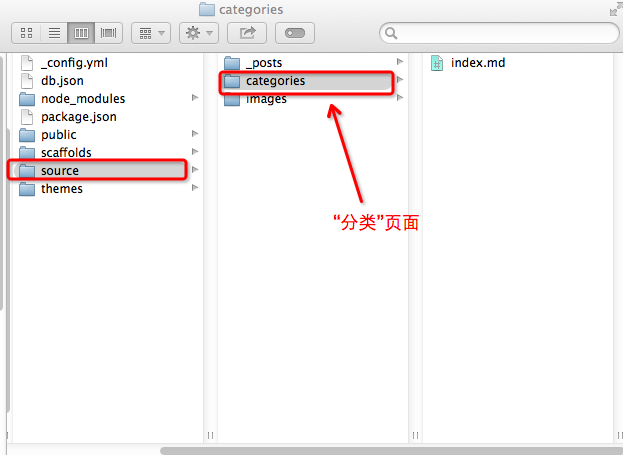
> **注意:**此配置只适用于 `Scheme` 是 `Mist`,在 `Pisces` 和 `Muse` 下无效。创建“分类”页面
新建一个页面,命名为
categories,将会在~/userName.github.io/source/目录生成categories目录1
$ hexo new page categories

编辑该目录下的
index.md文件,将页面的类型设置为categories1
2
3
4
5---
title: categories
date: 2017-04-05 21:22:54
type: "categories"
---同时编辑主题配置文件
_config.yml,添加categories到menu中, 如下:1
2
3
4menu:
home: /
categories: /categories
archives: /archives
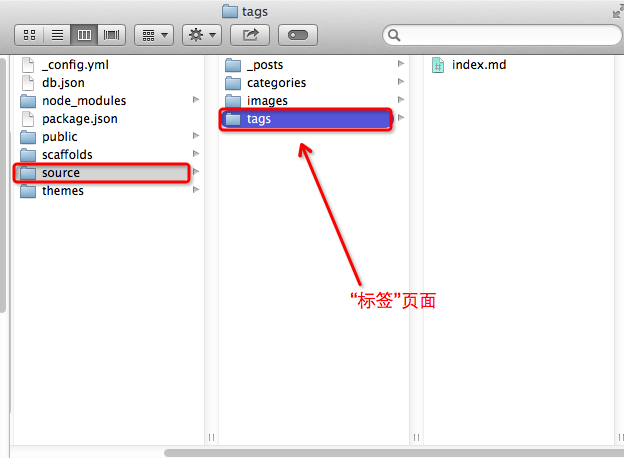
创建“标签”页面
新建一个页面,命名为
tags,将会在~/userName.github.io/source/目录生成tags目录1
$ hexo new page tags

编辑该目录下的
index.md文件,将页面的类型设置为tags1
2
3
4
5---
title: tags
date: 2017-04-05 21:48:16
type: "tags"
---同时编辑主题配置文件
_config.yml,添加tags到menu中, 如下:1
2
3
4menu:
home: /
archives: /archives
tags: /tags
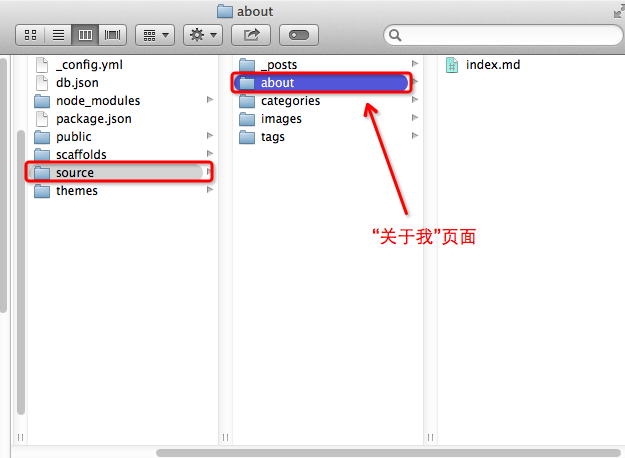
创建“关于我”页面
新建一个页面,命名为
about,将会在~/userName.github.io/source/目录生成about目录1
$ hexo new page about

编辑该目录下的
index.md文件,将页面的类型设置为about1
2
3
4
5---
title: about
date: 2017-04-05 21:59:11
type: "about"
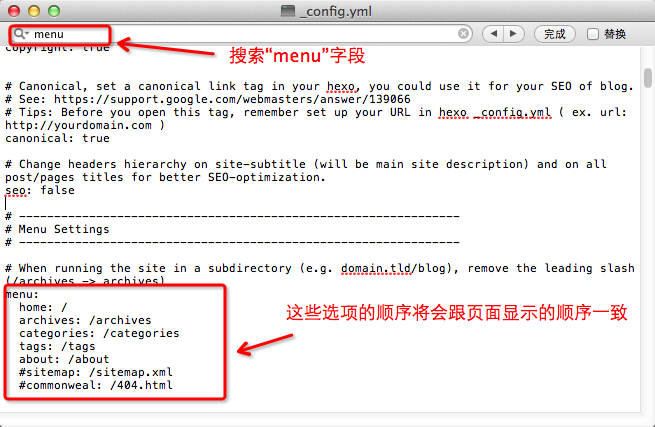
---同时编辑主题配置文件
_config.yml,添加about到menu中, 如下:1
2
3
4menu:
home: /
archives: /archives
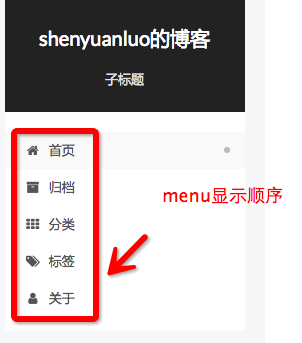
about: /about注意: 主题配置文件
_config.yml下的menu字段下的选项顺序,将会是页面显示的顺序

Next侧边栏社交链接设置
编辑主题配置文件
_config.yml,新增字段social,然后添加社交站点名称与地址,如:1
2
3
4
5
6
7
8# Social links
social:
GitHub: https://github.com/your-user-name
Twitter: https://twitter.com/your-user-name
Weibo: http://weibo.com/your-user-name
douban: http://douban.com/people/your-user-name
zhihu: http://www.zhihu.com/people/your-user-name
# 等等
更新[2019-04-14]
添加非 Font Awesome 图标
由于 Hexo NexT 原始主题是采用了 Font Awesome 图标,并未包含如 掘金、简书 网站的图标。因此需要加入另一种图标的支持,使得 Hexo 博客可以显示出 掘金、简书 这类的图标。
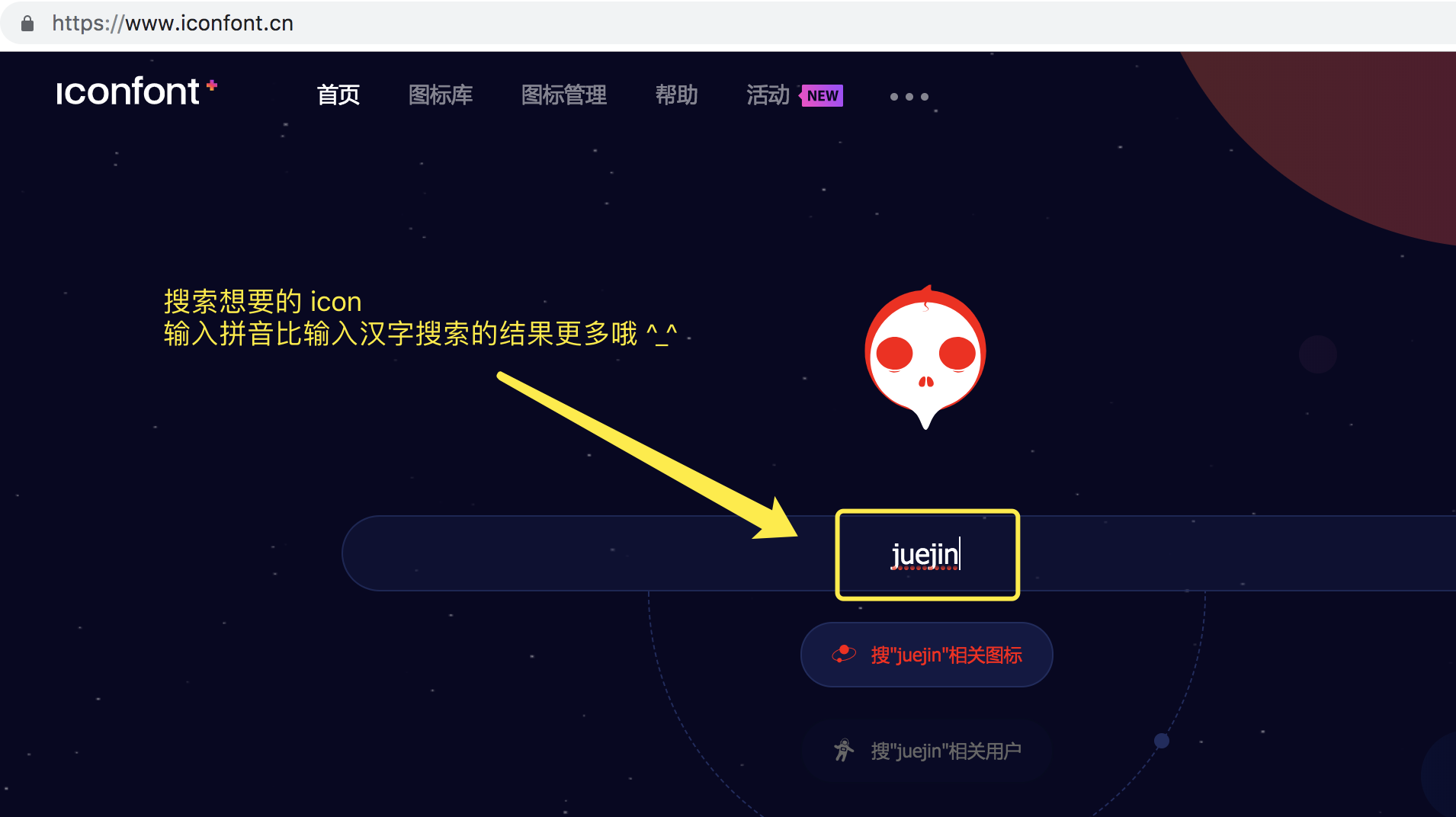
1、下载图标
前往 阿里巴巴矢量库 选择需要的图标,

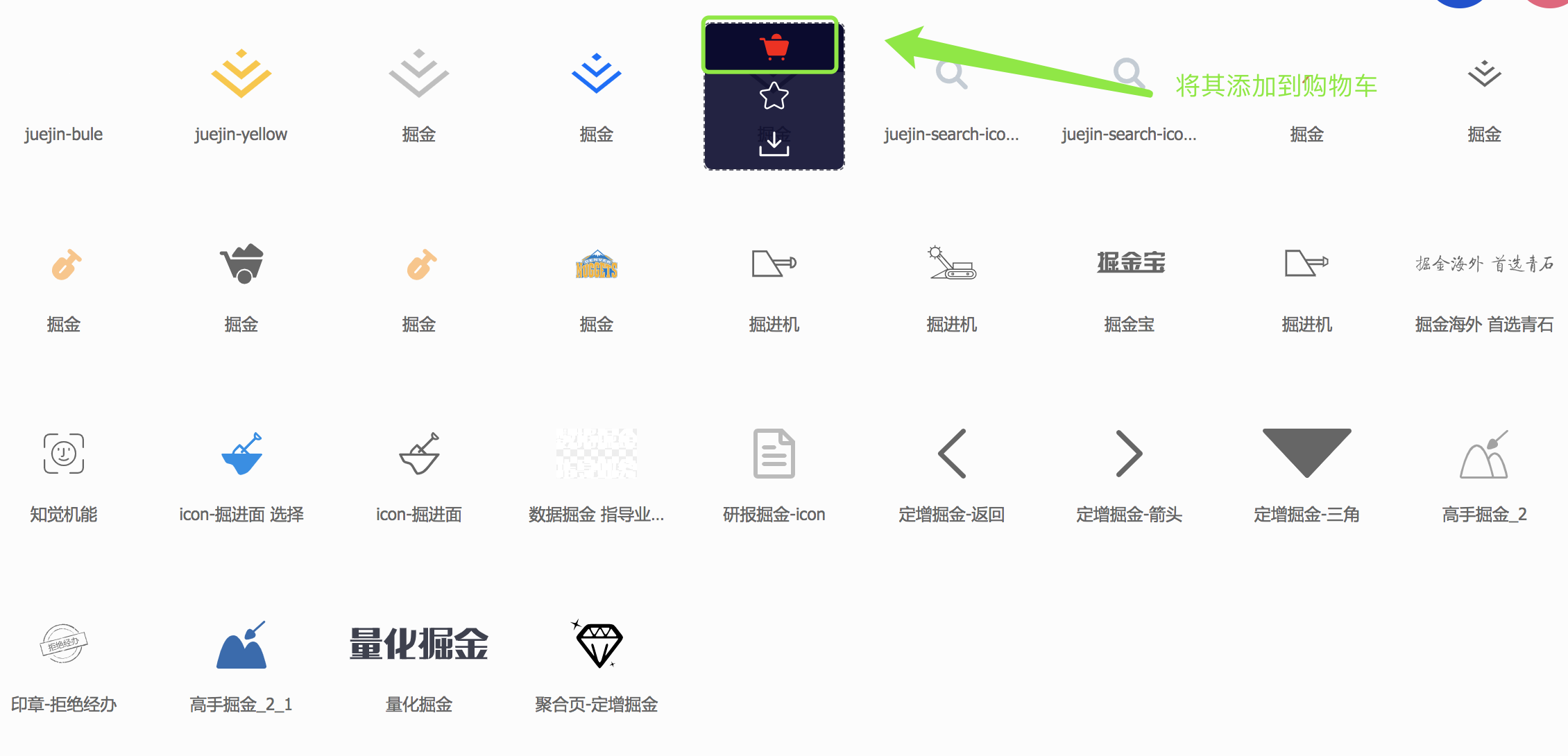
并将其(所有需要的)都加入购物车,

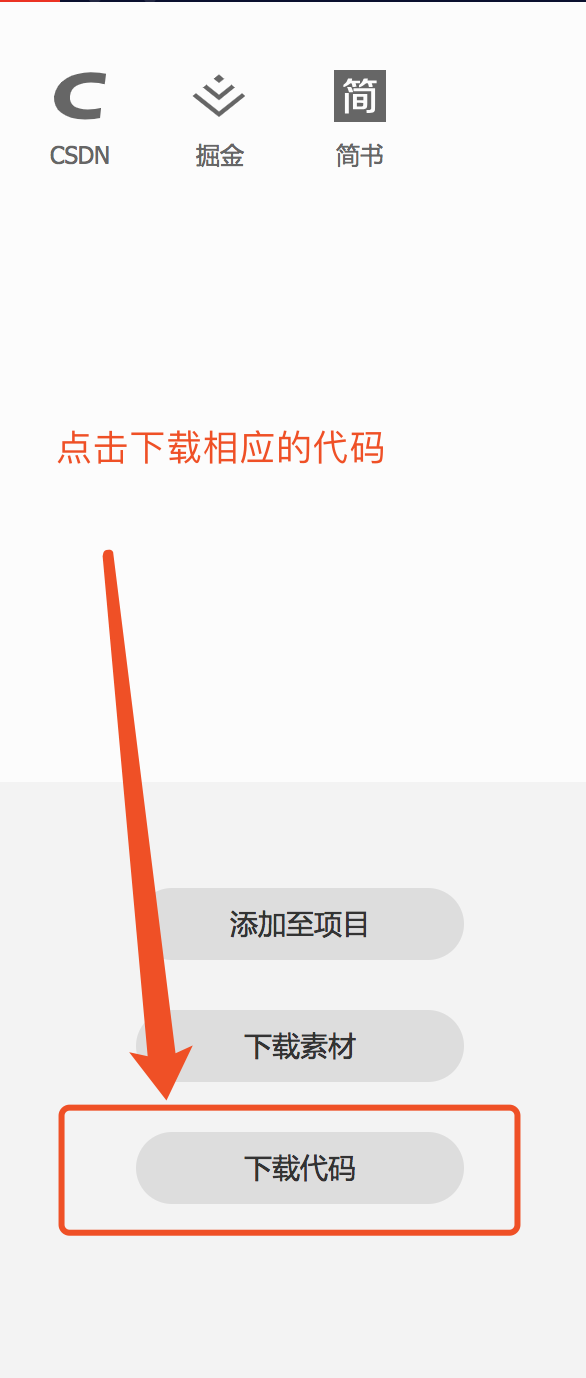
再下载相应的代码,

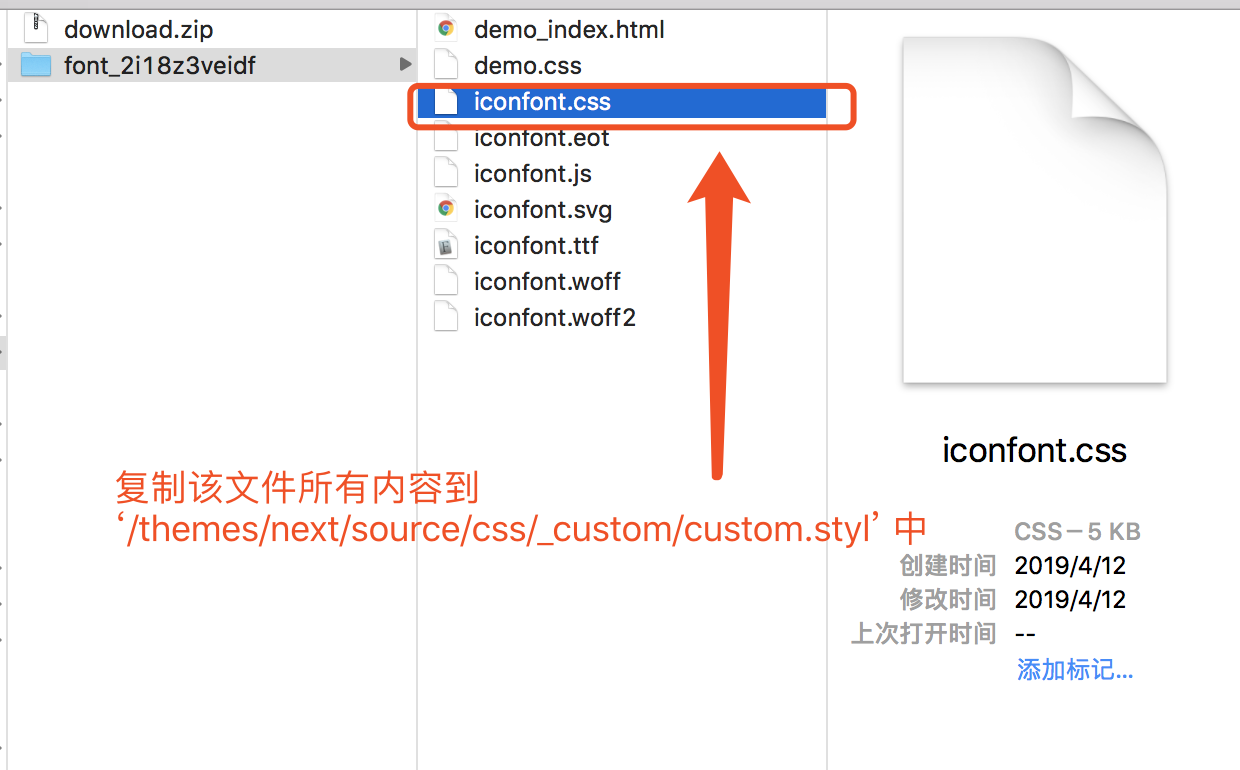
将下载的文件解压后,找到
iconfont.css文件,打开后将其中的所有内容都复制加入到/themes/next/source/css/_custom/custom.styl文件中(任意位置);
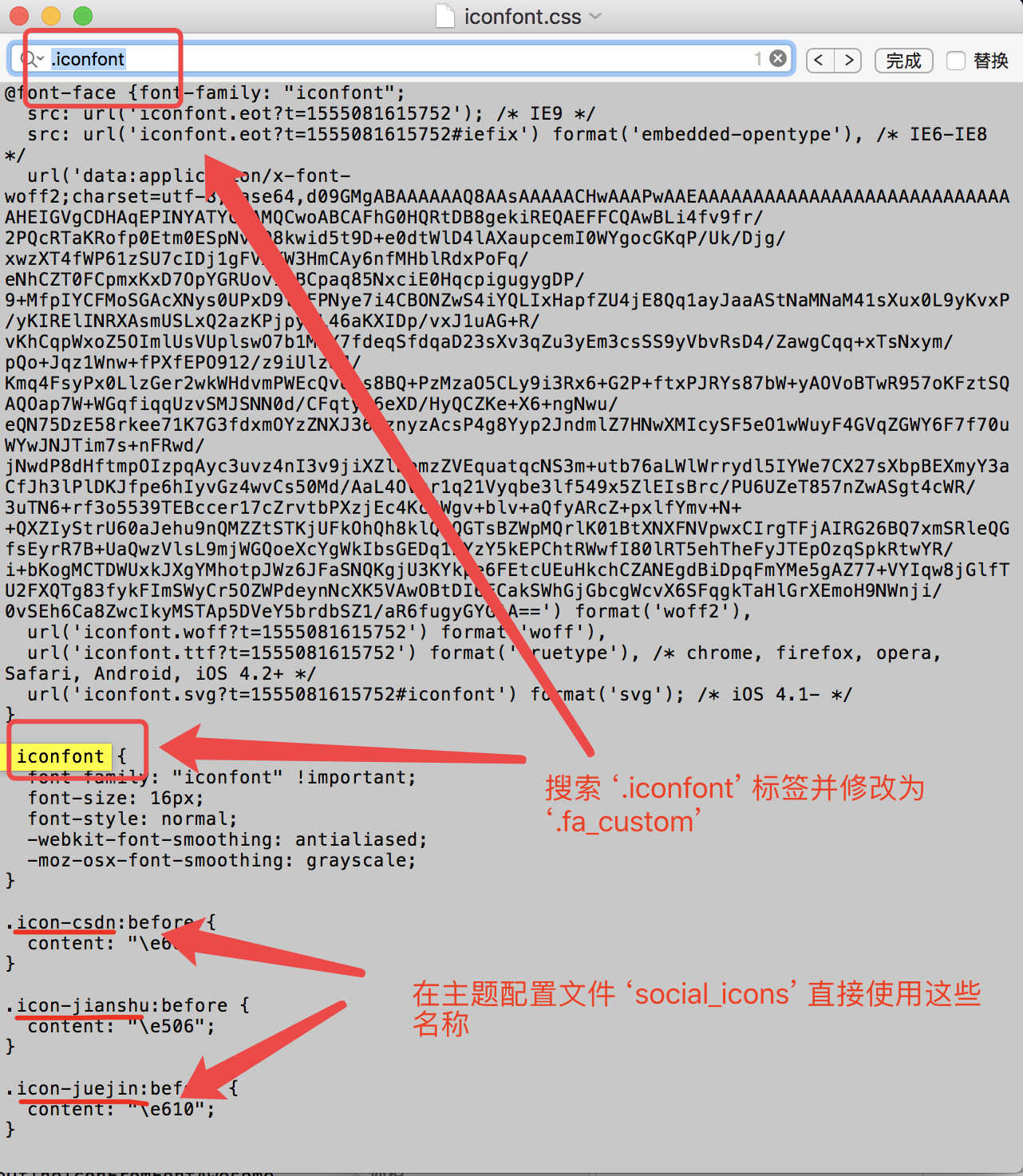
并将
.iconfont修改为.fa_custom,如下:
2、应用图标
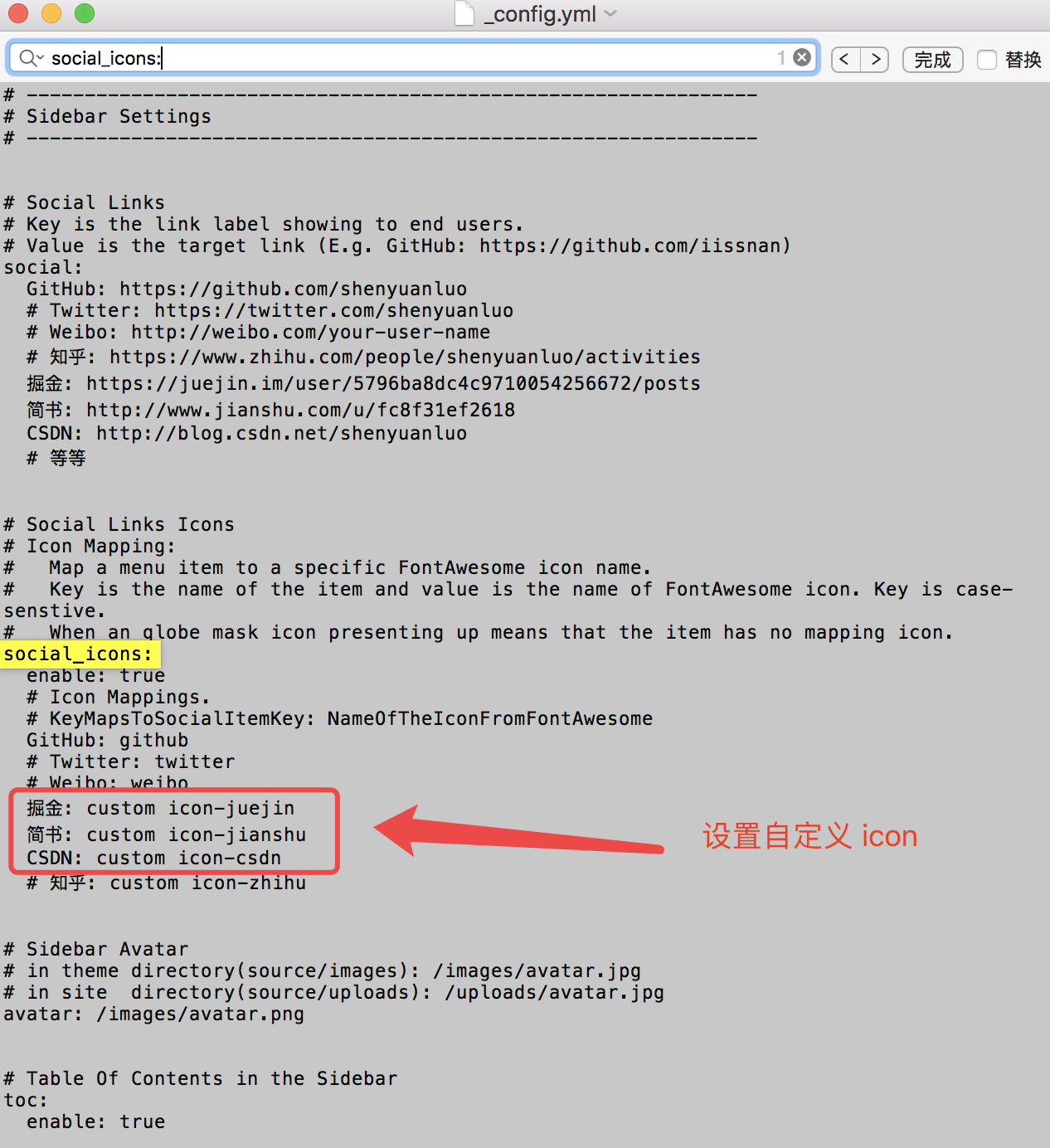
在主题配置文件中,设置好了
social:之后,再设置对应的social_icons:(注意:需要在名称前加上custom):
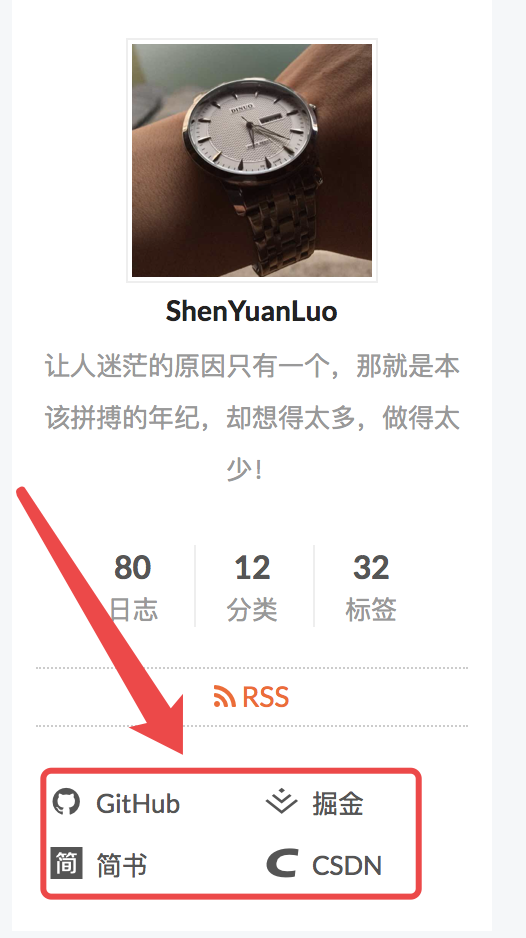
效果如图:

设置代码高了主题
NexT使用 Tomorrow Theme 作为代码高亮,共有5款主题可供选择:
a.normal
b.
night
c.
night eighties
d.
night blue
e.
night bright
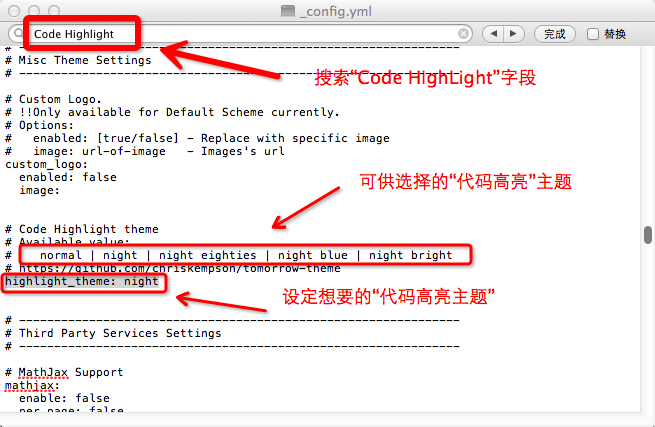
编辑主题配置文件
_config.yml,搜索字段Code Highlight,设置想要的代码高亮主题highlight_theme: night
设置本地搜索
安装并使用 hexo-generator-search:
在
~/userName.github.io目录下执行以下命令进行安装:1
$ npm install hexo-generator-search --save
编辑站点配置文件
_config.yml,新增以下内容到任意位置:1
2
3search:
path: search.xml
field: post编辑主题配置文件
_config.yml,启用本地搜索功能:1
2
3# Local search
local_search:
enable: true

